Lab 4: CSS Diner
ℹ️ Summary
In this interactive game, you are tasked with selecting items on a table using different types of CSS selectors. This is a graded practice assignment worth 15 points.
⭐️ Instructions

You will be presented with the three types of selectors that we reviewed in this module, plus a number of other ways to select elements using more advanced selectors that are not covered in the module. You may find yourself feeling lost or confused as they selectors get more advanced, but be sure to use the game’s clues to help you.
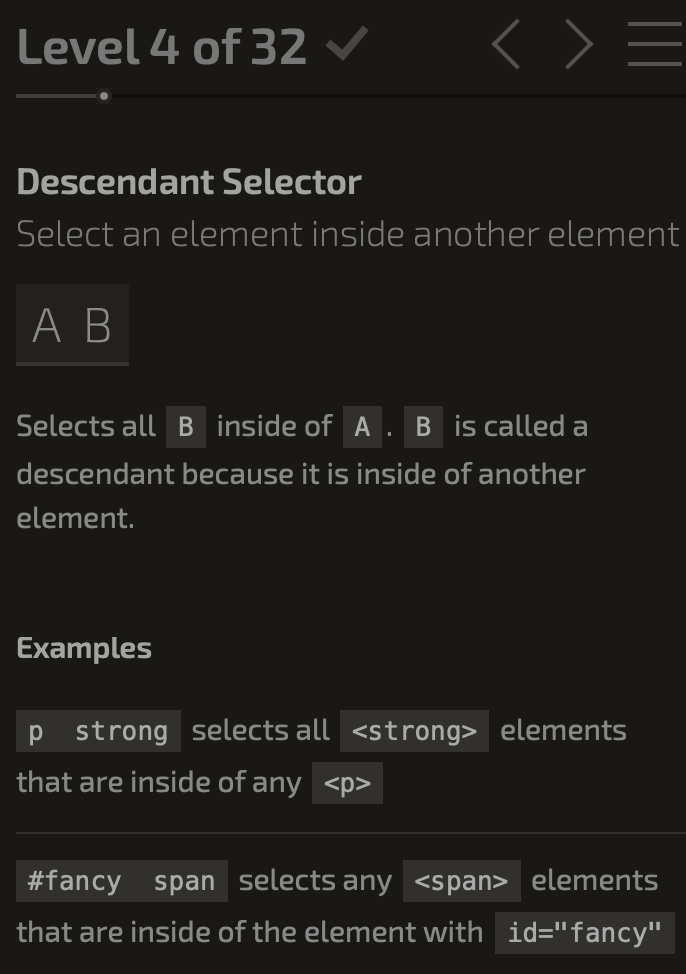
For example, here is a helpful clue for solving Level 4:

📥 Sumbitting Your Work
Please take a screenshot of the final completed question and upload it here to this lab assignment to submit your work for evaluation.
▶️ Get Started
Click the following button to open the CSS Diner game.
🛟 Feeling Stuck?
Watch a video of me completing the first few tasks to help get you started.