Writing Comments in HTML
💡
Essential Question: What is the correct syntax for writing a comment in HTML?
So, before we write our first real line of HTML, it’s worth calling out that you can leave comments in your code without them displaying on the page. It looks like this:
<!-- I am a comment! -->
<!-- You can write anything you like in comments -->
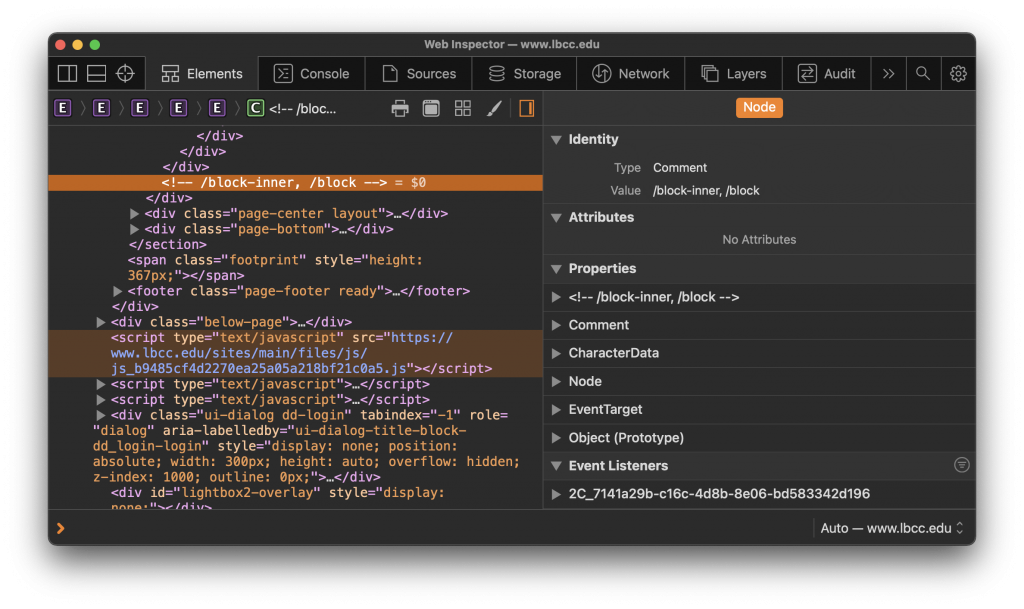
<!-- Yes, even emoji 😎 -->None of those examples will display on an actual webpage. They stay hidden in the code. In fact, here’s a screenshot of DevTools open in a webpage that shows where the developers left a comment in the HTML.

Why you should use comments
- Comments are a handy way to help you remember why you wrote a line of code in a certain way.
- Comments help other developers on your team understand why you did something.
- Comments can help keep your code organized.
But, hey, you’re not required to use comments in your code or anything. But they’re handy nonetheless, and it’s worth knowing that they exist since you most definitely encounter HTML comments throughout this course.’
▶️ Video: HTML Comments
Please watch the following video for a demonstration of using comments in HTML.
Give it a try!
Remember the HTML file you created in the previous lesson? Let’s practice adding a comment in the file.
- Open the HTML file in your code editor application.
- Add a new line after the closing paragraph tag (i.e.
</p>). - Write an HTML comment that says: “More content to follow.”
- Save the HTML file.
- Open the HTML file in a web browser (e.g. Firefox)
Do you see the comment on the page when it is viewed in the browser? If not, you successfully create an HTML comment! If you do see the comment on the page, re-open the file and try following the instructions again.
You can confirm that your comment exists on the page by right-clicking on the web page and opening DevTools (“Inspect”). Do you see the comment in the HTML?