HTM-What-The-L?
💡
Essential Question: What does HTML stand for, and how does it relates to other web languages?
Hyper-huh-um-what? Hypertext Markup Language is the full name of HTML. While that’s pretty common knowledge, you’ll certainly run into developers — including extremely seasoned ones — who don’t know what HTML stands for. It’s not super important, nor required, that you even know the full name.
But there’s a lot of context in a name. When we hear “HTML” tossed around in conversation, what we’re often referring to is a type of code that “marks” content with tags that help a web browser understand the type of content to display on the page and how to render it.

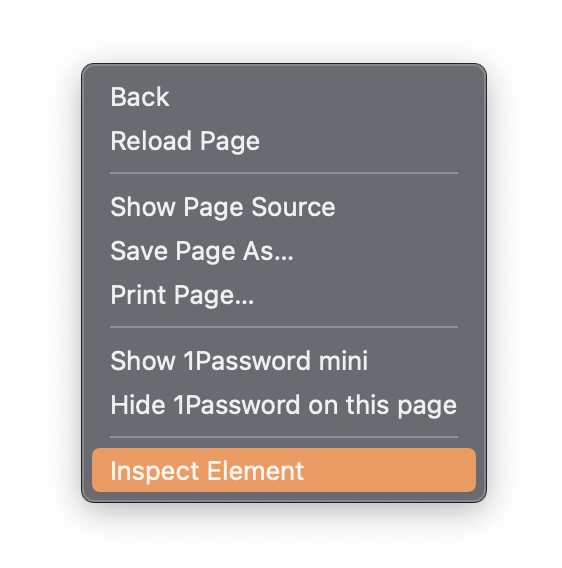
Did you know that you can see the HTML for any website right from your browser? Right-click anywhere on the page (even this one!) and select the “Inspect” option from the contextual menu.

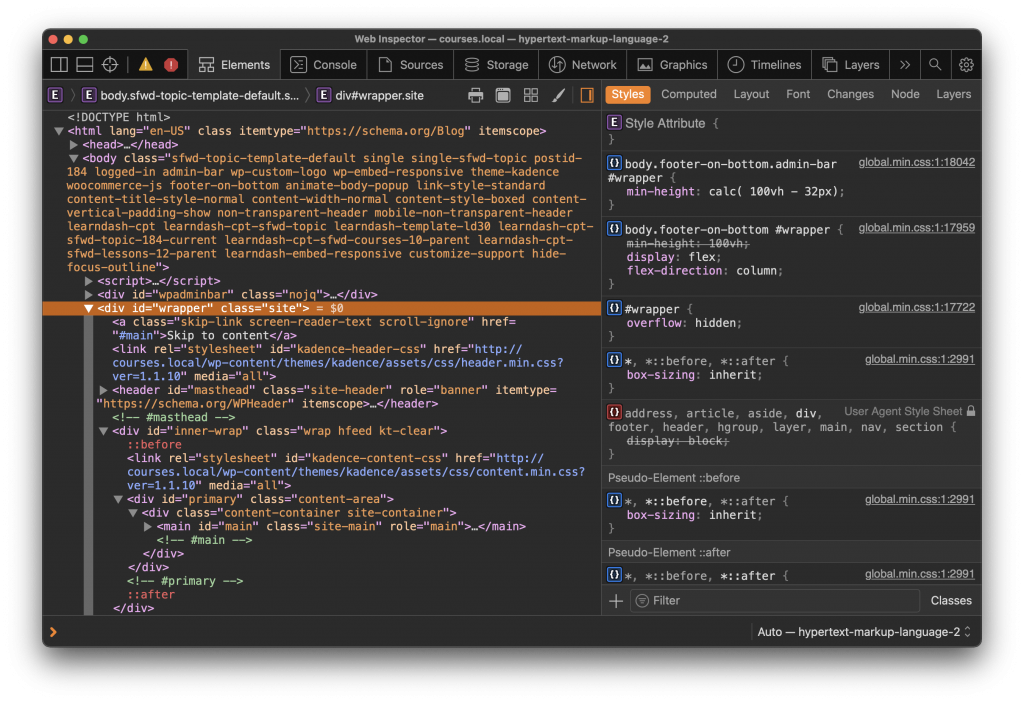
This opens DevTools, which is a feature in most browsers used to examine a site for anything from troubleshooting an issue, to simply seeing how something works. It’s capable of lots of other powerful things, but what we’re interested in at the moment is that it shows a website’s HTML code in all its glory.

You’ll notice a few things as you look at an HTML document. For example, there are a bunch of words in between brackets, like <body>, <div>, and <h1>. These are HTML “tags” that identify the type of content that sits between the opening tag and the closing tag. So, something like <h1>Hello</h1> tells us (and ultimately the browser) that the word “Hello” is a Heading 1 element. We’ll get into much greater detail on this stuff in a bit, but it helps set the stage for the type of stuff you can expect to see throughout the course.
HTML’s Role in Web Development
HTML is the foundation of a website. All websites have it. It doesn’t even matter if a website is coded completely in JavaScript, PHP, or any other language because, at the end of the day, it winds up becoming HTML by the time a user views the website.
You can think of HTML as the content of a website. All other languages either compile into HTML or look at HTML. An entire website can be built with nothing but HTML. The Motherf**king Website is a perfect example of this and explains the concept (using crude and vulgar language, so use discretion before visiting the site).
HTML, CSS, and JavaScript are commonly seen as “core” web languages. They each serve a key, but different role on a website.
We’ll be writing a lot of HTML in this course. But first, you’re probably wondering what you should use to write code. A Google Doc? A Word file? Something else? Let’s get to that next.
▶️ Video: HTML Introduction
Please watcth the following video for a recorded lecture on the concepts presented in this lesson.
Check Your Understanding
Before moving on to the next lesson, can you answer the following questions?
- HTML is an abbreviation that stands for what?
- How do you open DevTools on a web page?
- What is HTML’s role on a web page, and how does it differ from CSS?
Ready to Proceed?
Click “Next” to continue to the next lesson in this module.